Open
Description
【RFC】图形引擎库对比
Graphviz
HomePage
https://ncona.com/2020/06/create-diagrams-with-code-using-graphviz/
Basic
- 图形能力完全cover,可以画出各种图形,大不了我用 image ���
- 布局能力不足。内部布局能力很差,不能做到随心所欲。
Custom
支持样式自定义可以使用类似:
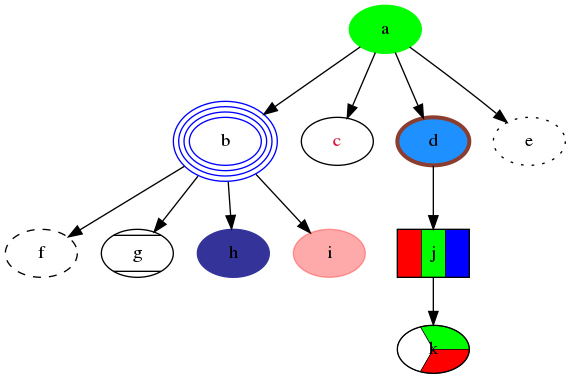
digraph MyGraph {
a [style=filled,color=green]
b [peripheries=4,color=blue]
c [fontcolor=crimson]
d [style=filled,fillcolor=dodgerblue,color=coral4,penwidth=3]
e [style=dotted]
f [style=dashed]
g [style=diagonals]
h [style=filled,color="#333399"]
i [style=filled,color="#ff000055"]
j [shape=box,style=striped,fillcolor="red:green:blue"]
k [style=wedged,fillcolor="green:white:red"]
a -> b
a -> c
a -> d
a -> e
b -> f
b -> g
b -> h
b -> i
d -> j
j -> k
}
这样的语法生成:
因此有两种形式自定义:
- 使用它的语法,我们保证成一个个的产品。 比如:
- 暗黑系(collection of style definition with the grammer of Graphviz)
- vscode(collection of style definition with the grammer of Graphviz)
- material light(collection of style definition with the grammer of Graphviz)
也支持自定义图片
- 提供语法转换,使得用户可以通过别的语言(比如CSS)定义。
为了达到这个目标,我们需要提供语法转换能力。并且这里有点需要注意,就被的语言(比如CSS) 的能力可能大于 Graphviz 的语法能力,因此不能保证 100 % 转换。 实际上,语言转换工���都需要面临这个问题
Community
Good
Programming Language Support
Good
DIY
How it works
Choices:
- 我们可以自定义一个语法(DSL)。 这个语法可以被转换为 Canvas API,最终调用 canvas api 在浏览器渲染。
- 我们可以自定义一个语法(DSL)。 这个语法可以被转换为 React(for example),通过 React 在多端渲染。
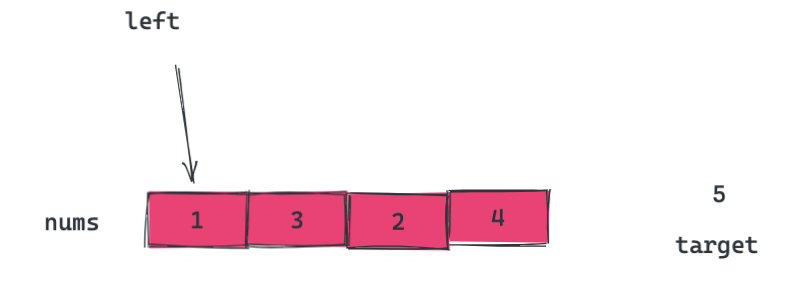
<layout type="2-cols">
<array inputs={[1,3,2,4]} pointer={{label: 'left', pos: 0}} />
<singleValue label="target" value="5" />
</layout>And you will get that:
<tree root={root} colors={['', '', '', '', '', '', '', '']} />
And you will get that:
Basic
由于是自己写, 因此可以完全 cover。 并且不需要花很多时间就可以开发完成。
Custom
只有你的浏览器支持,可以支持所有的 CSS,定制容易。我们可以利用前端社区强大的优势去做多平台,自定义等。
HomePage
Community
Good(所有的前端资源都可以用)
Programming Language Support
By hand. more flexible with more code
Metadata
Metadata
Assignees
Labels
No labels