Description
Feature Request
Ionic version:
[x] 4.8.0
Describe the Feature Request
When a select menu (ion-select) contains many options so that it is scrollable, it is always scrolled to the top when the user opens it. If an option was already selected before opening it, the menu should start at this point.
You can see the following behavior on the Ionic Docs.
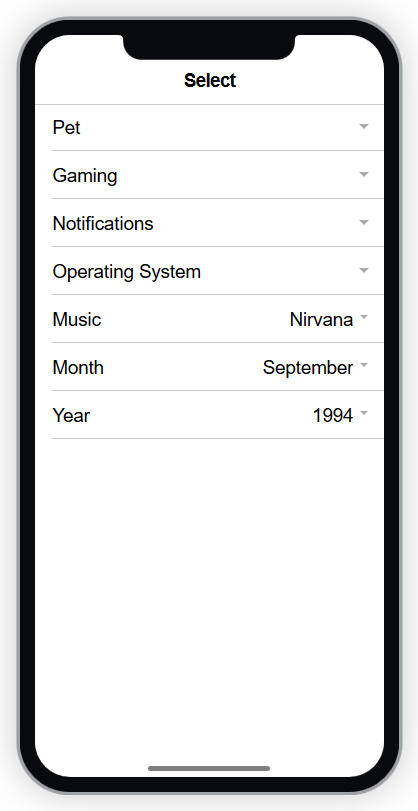
I have selected "September" here:
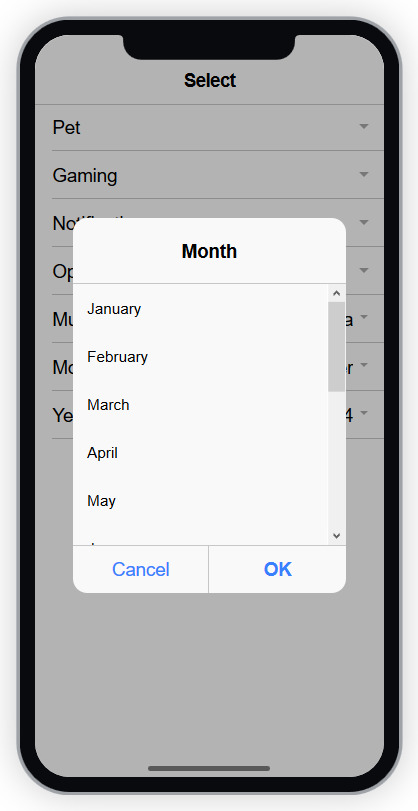
Now, when opening the menu, the user doesn't see the selected item
Describe Preferred Solution
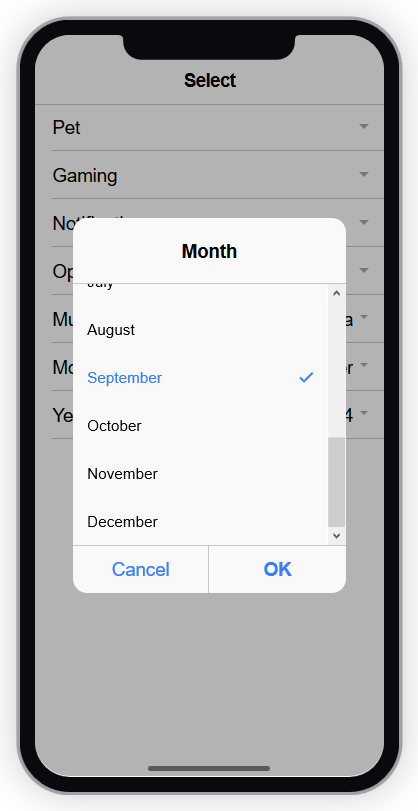
When opening a select menu, it should automatically scroll to the currently selected option. Not scrolling to this option might lead to confusion among the users: It is not clear if something was already selected and which item it was.
Please note that the behavior I observed applies not only to the "alert" select menu, but also to all other possible menu types, such as the popover.
Describe Alternatives
To be honest, I don't really know any alternatives to my suggestion.
Related Code
See the Ionic docs: https://ionicframework.com/docs/api/select
Additional Context
It was already reported a few years ago: in #8688 and #6356.